本文最后更新于:2024-05-14T15:30:59+08:00
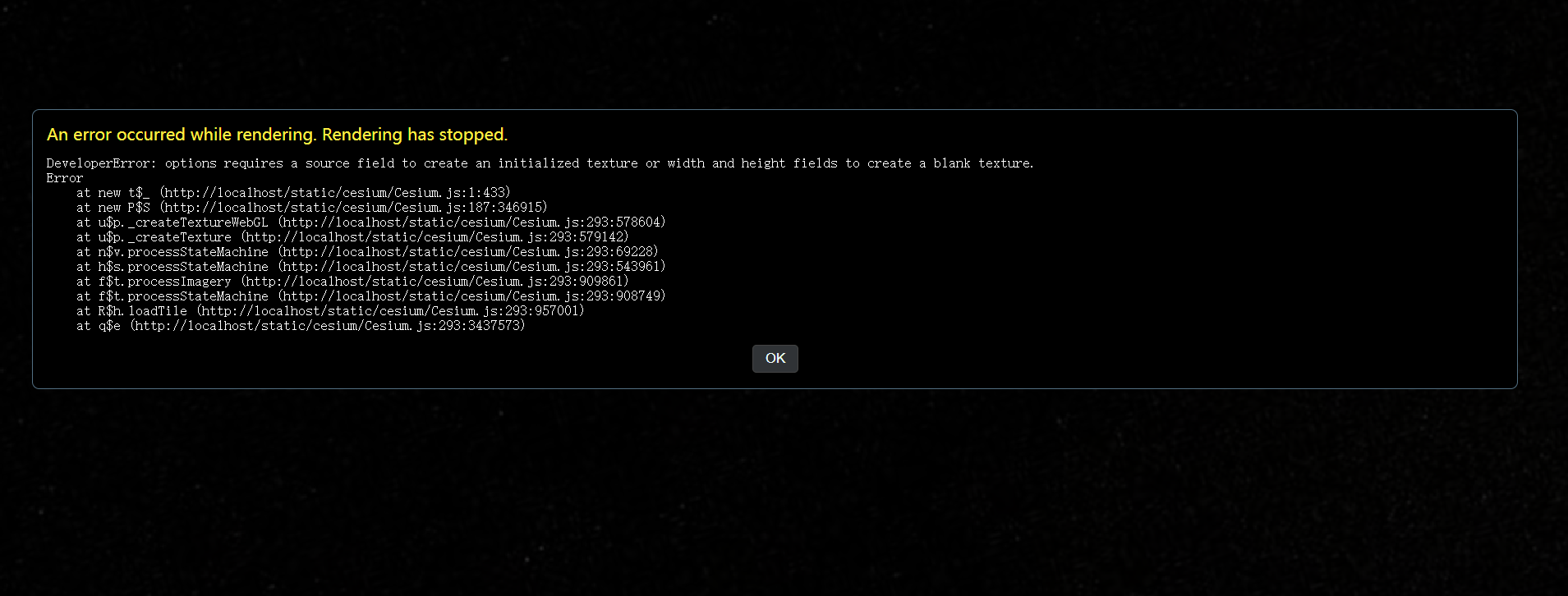
在vue中使用超图的@supermap/iclient3d-webgl出现地图加载出错的问题

面向搜索引擎一番,没有发现类似问题,然后换原生Cesium加载试试,得到的是一个没有底图的球

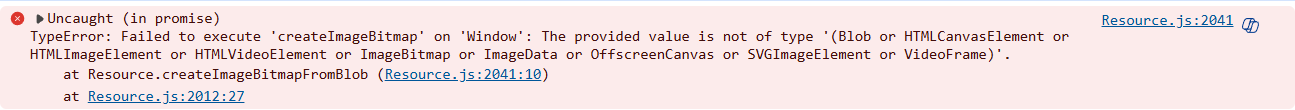
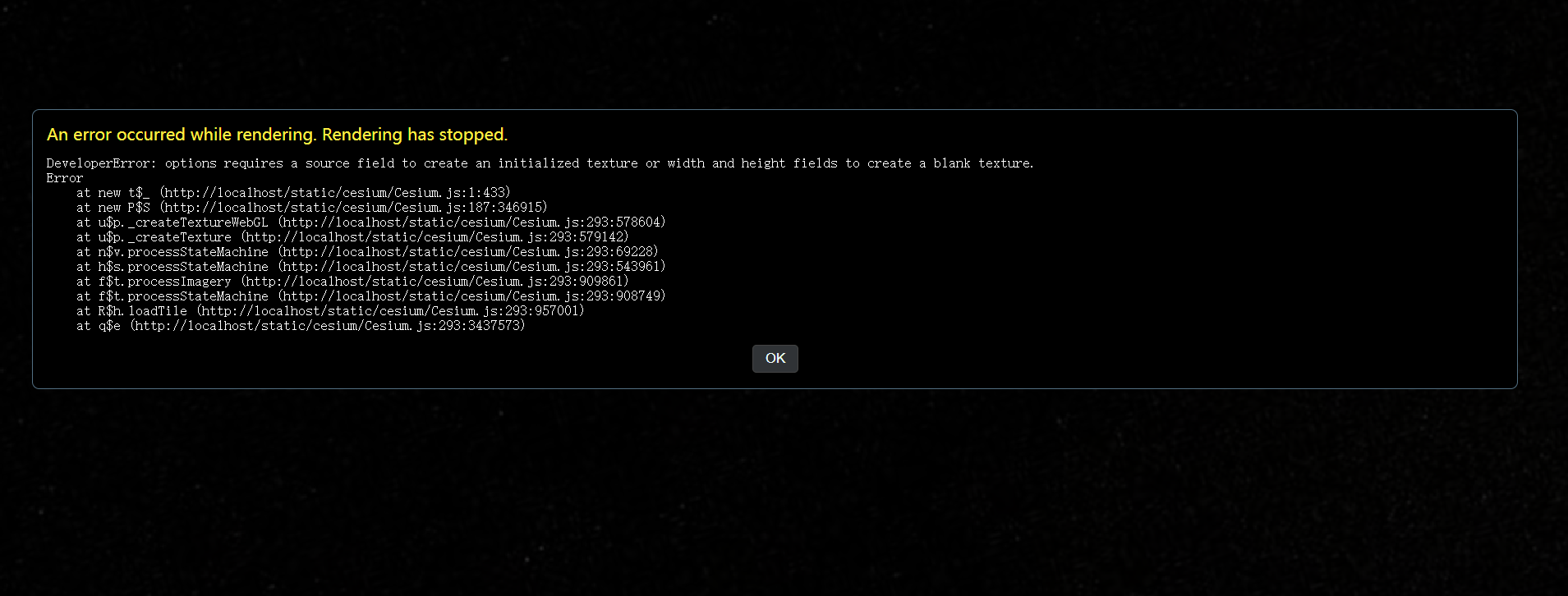
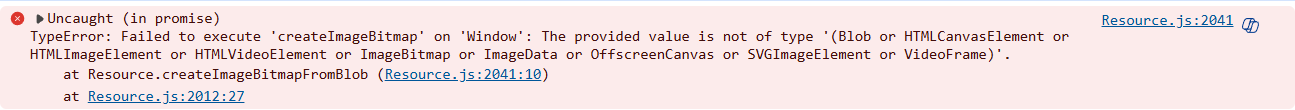
报错信息如下
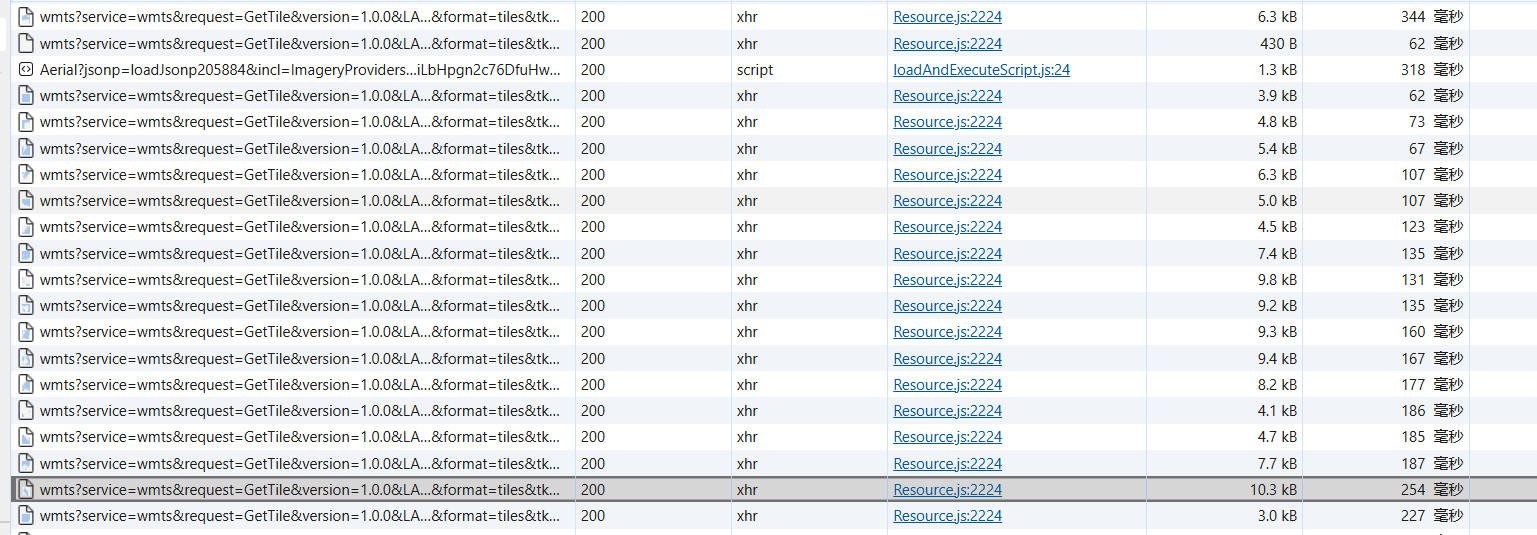
于是仔细研究报错信息,发现它说的是提供的数据格式不对,开F12查看请求数据,好像也没啥异常

偶然见看见掘金一篇文章mockjs 导致cesium地图无法加载 - 掘金 (juejin.cn)
按照文章的方法修改mock.js的源码。 代码路径:项目//node_modules/mockjs/dist/mock.js 大约在8360行:
1
2
3
4
5
6
|
if (!this.match) {
this.custom.xhr.send(data)
return
}
|
修改为
1
2
3
4
5
6
7
8
|
if (!this.match) {
this.custom.xhr.responseType = this.responseType
this.custom.xhr.send(data)
return
}
|
地球底图成功显示出来,但是这个方法不好,其他同事还得修改源码,重写mock的send方法,其实最主要的是修改responseType,因为这mock源代码中,responseType是直接为空的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| Mock.XHR.prototype.send = (() => {
const _send = Mock.XHR.prototype.send
return function() {
if (!this.match) {
this.custom.xhr.responseType = this.responseType || ''
this.custom.xhr.timeout = this.timeout || 0
this.custom.xhr.withCredentials = this.withCredentials || false
this.custom.xhr.onabort = this.onabort || null
this.custom.xhr.onerror = this.onerror || null
this.custom.xhr.onload = this.onload || null
this.custom.xhr.onloadend = this.onloadend || null
this.custom.xhr.onloadstart = this.onloadstart || null
this.custom.xhr.onprogress = this.onprogress || null
this.custom.xhr.onreadystatechange = this.onreadystatechange || null
this.custom.xhr.ontimeout = this.ontimeout || null
}
return _send.apply(this, arguments)
}
})()
|
最后小破球就成功显示出来了

>参考文章:
>
>- vue2+cesium加载离线地图报错_failed to execute ‘createimagebitmap’ on ‘window’:-CSDN博客
>- mockjs 导致cesium地图无法加载 - 掘金 (juejin.cn)
>- 记录一次使用mockjs出现诡异问题_at gltfloader.parse-CSDN博客